如何获取话题群中的消息内容?

飞书开放平台提供了获取会话历史的能力,开发者可以借助这个 API 来获取话题群当中的消息内容。
业务逻辑
话题群只是群的一种类型,因此,可以使用群类型通用的获取历史的方法,来获取话题群当中的内容。
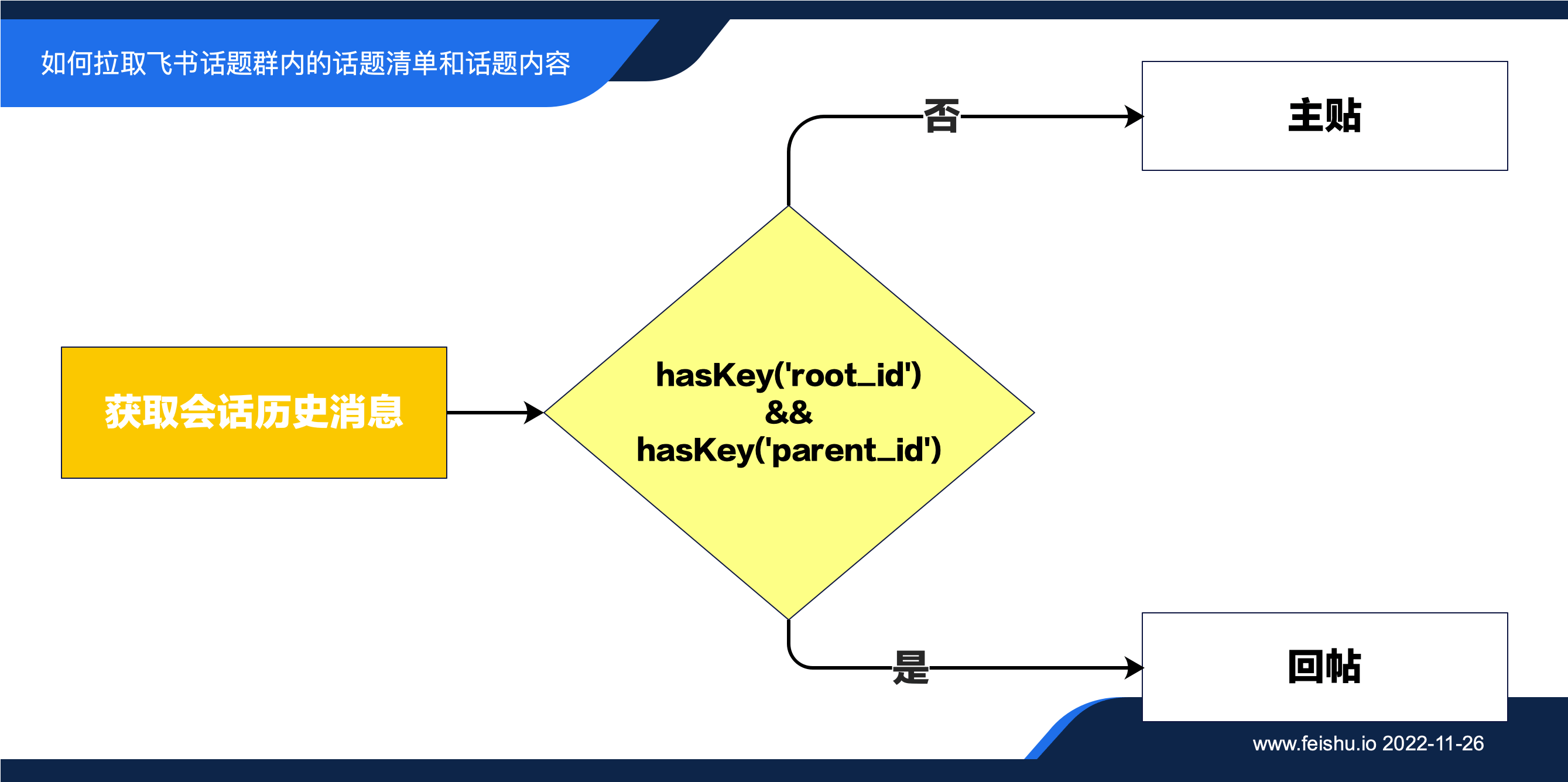
此外,在获取群历史的时候需要注意,API 返回结果的信息当中包含 root_id / parent_id 的即为回复话题的消息,你需要先将对应的历史拉下来,再从子节点反向构建话题消息的历史。

示例代码
以下代码为伪代码,仅用于讲解逻辑。请自行替换为对应语言的逻辑实现。
/**
* 获取话题群会话历史消息的位代码
* Author: 白宦成 <hi@feishu.io>
*/
function fetchGroupHistory() {
// 此处为获取会话历史的封装
// 文档地址:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/im-v1/message/list
// 服务端 SDK:https://open.feishu.cn/document/ukTMukTMukTM/uETO1YjLxkTN24SM5UjN
}
function main() {
items = fetchGroupHistory();
for (item in items) {
if (item.hasKey('parent_id') && item.hasKey('root_id') && item.root_id == item.parent_id) {
// 该 item 有 parent_id 和 root_id, 说明其为话题群回帖消息
} else {
// 该 item 无 parent_id 和 root_id, 说明其为话题群发帖消息
}
}
return 0;
}